「旅とアロマ」にお越しくださり、ありがとうございます。

過去記事を修正していると、画像の周りに青い点線の枠が付いていることに気づきました。
知恵袋でも質問を見かけましたので、少なからず同じ状況に陥ってしまった方はいらっしゃるようです。今回、コードを入力することなく解決できた方法をご紹介したいと思います。
スポンサーリンク
意図しない青い枠線(点線)が発生
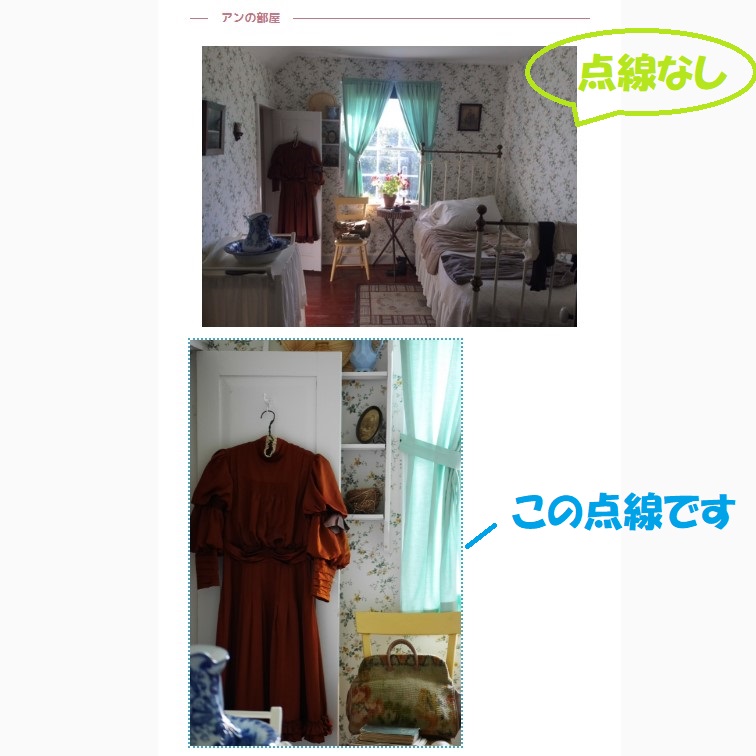
ある日、過去記事をプレビューで見ていると、意図しない青い線が付いていることに気づきました。

この点線が付いているのは、記事の中にあるすべての画像ではありませんでした。

また、一つの記事の中でも、枠線が付いているものもあれば、何もないものもあります。しかも、ずれています。
原因

マウスの右クリックで「検証」してみると、borderに色が設定されていることが分かりました。
しかし、設定をした記憶がありませんし、チェックを外すと消えるのですが、それを保持する方法を知りません。
なので、ネットで検索して「解決方法」を順番に試してみることにしました。

解決方法:Affinger5の場合
解決方法として、Affinger5 (以前使っていたテーマ)の「子テーマ」の style .css にコードを設置する方法を試しました。
しかし、うまくいきませんでした。
なので、アナログな方法を取ることにしました。
それは、投稿編集の画面上の画像を、一つ一つ大きくすることです。
写真をよく見ると、位置がずれているだけでなく、なんとなく小さくなっている気がしました。
私の場合「601×452」以上の大きさにすると、枠線が消えましたが、中にはもう少し小さくても大丈夫だった画像もあります。
確認しながら少しずつ画像を大きくしていくことで、大半の画像の枠線が消えました。

画像を貼り付けなおす
それでも、まだ修正できない画像が、ほんの少しですが残りました。
最後の手段は、画像を貼り直すことです。
メディアライブラリからの貼り付け、もしくは一度PCの「ピクチャ」に保存して、再度アップロードしてから貼り付けました。

解決方法:Affinger6の場合
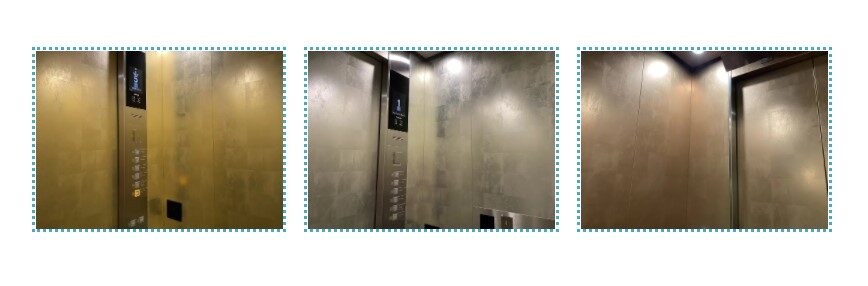
Affinger5では問題なく使えるようになったのですが、Affinger6にアップグレードさせていただいた(←無料だったので)あと、ギャラリーで写真をアップすると、再び青い点線の枠が出るようになってしまいました。
WordPressテーマ 「ACTION(AFFINGER6)」

写真のサイズは、Affinger5のときと同じです。
写真が「フルサイズ」ではなく、「サムネイル」になっている気がしますが、どう直していいのか分かりません。
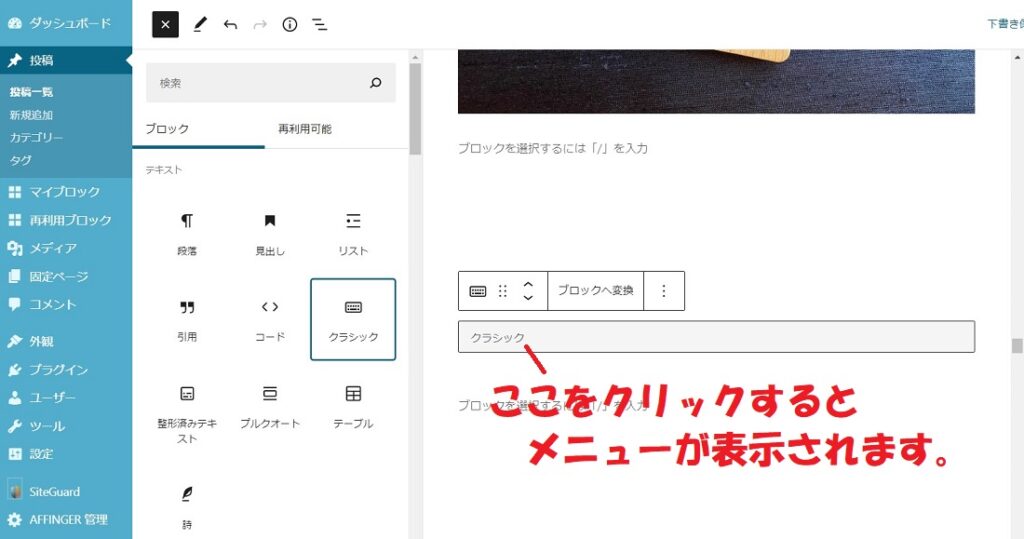
なので、写真をギャラリーでアップするときだけ、クラッシックエディターに戻してアップすることにしました。

「ブロック」の中にある「クラッシック」をクリックします。

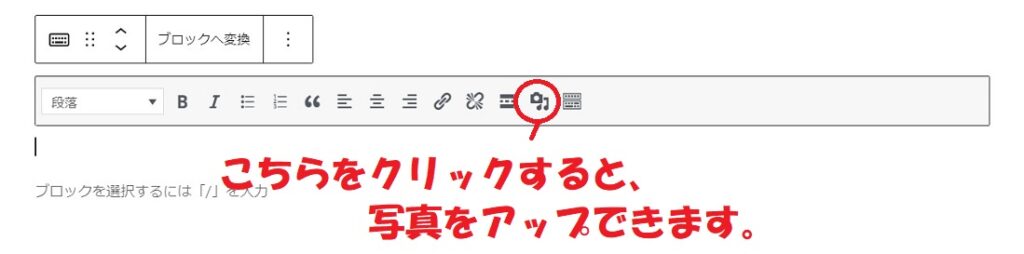
メニューが表示されたら、カメラマークをクリックして、写真をアップします。

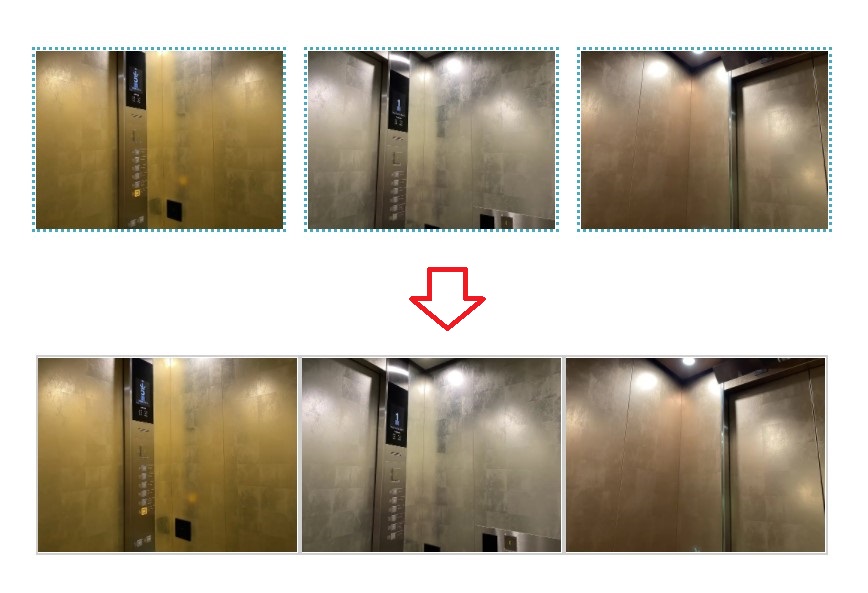
この方法を使うと、写真の周りに付いていた青い点線を消すことができました。
なお、現在は、ブロックで操作しても不具合(青い点線)は起こらなくなりました。
スポンサーリンク
さいごに
はてなブログからWordPressに移行して、セキュリティだけでなく、アップグレードなど、自分でやらなければならないことが増えました。
少しずつですが、不具合も解消できました。この記事が同じことで悩まれている方の情報のひとつになりますと幸いです。
最後までご覧いただきありがとうございます。