
WordPressに移行して、もうすぐ2カ月になります。はてなブログのときにはお任せだったセキュリティやアップデートなど、自分でやることが増えました。まだまだ使いこなせていませんが、今になって分かった「子テーマ」や、初めてのアップデートに挑戦したことをまとめてみました。いつかどこかで誰かのお役に立てれば幸いです。
使っているサーバーとテーマ
- サーバーは「ConoHa」です。
- テーマは WING(AFFINGER5)です。
初めてのテーマ・アップデート
ある日「テーマのアップデートのお知らせ」がきました。
私ははてなブログからWordPressに移行したのですが、移行は他力本願は丸投げ、お願いしてしまったので、このアップデートが初めての大きな挑戦となります。
移行のようすはこちらをどうぞ。
-

はてなブログからWordPressへ引っ越しました ~羽田空港サーバーさんの無料移行サービス~
この記事はこんな方におすすめ はてなブログからWordPressにブログを移行しようかな?と考えていらっしゃる方 ブログ初心者でも簡単にできる方法を探していらっしゃる方 ずーっと「WordPressに ...
続きを見る
マニュアルを読んだのですが、ちんぷんかんぷんだったので、やり方を検索してやってみようと思いました。
参考にさせていただいたのは、こちらの記事です。
【図解付き】アフィンガー5を最新版にアップデートする2つの方法を紹介!

子テーマ
WordPressには、基本のテーマ(親テーマ)があります。私の場合は WING(AFFINGER5)です。ブログをカスタマイズするときは、その親テーマとは別に「子テーマ」を作って、その「子テーマ」の " style css " にコードを加えてカスタマイズするといいそうです。
「子テーマ」を作る一番の理由は、基本のテーマ (親) を直接カスタマイズしてしまうと、テーマのバージョンアップによって変更した内容が上書きされてしまう(上書きされる)からです。
なお、「子テーマ」を作ることができるプラグインもあるようです >>> 子テーマをコピーできるプラグイン
私が使っている WING(AFFINGER5)には「子テーマ」が付いていたので、ただファイルをダウンロードして読み込むだけでした。

「子テーマ」には「-Child」と書かれています。
ファイルを直接編集するようなカスタマイズを行う必要がなければ子テーマは必要ありませんが、カスタマイズの予定がある場合には、初めから子テーマを入れておくことをお勧めします。
ファイルのカスタマイズとは?
ところで「ファイルのカスタマイズ」とは、以下のようなことです。
私は、「カエレバ&ヨメレバ」のコードだけを「追加CSS」入れています。このことをファイルのカスタマイズ といいます。
「カエレバ&ヨメレバ」は、楽天市場やYahoo!ショッピングなど複数サイトの商品アフィリエイトリンクを、簡単に告知できるツールです。
CSSコードやHTMLコードが苦手な方でも、コピペするだけなので、簡単に設置できます。
カスタマイズ
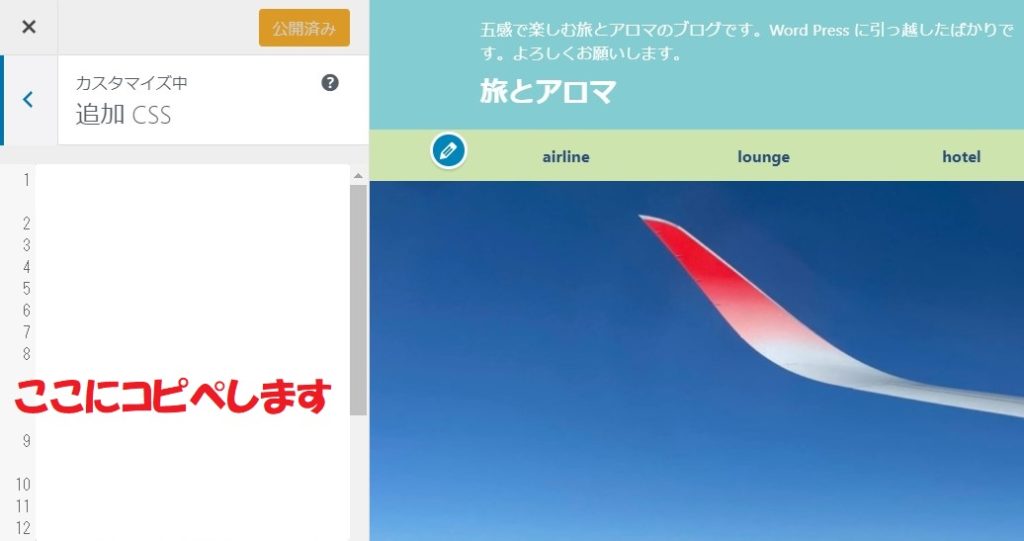
「追加 CSS」へソースコードを記述する方法は、WordPressダッシュボードから行います。
step
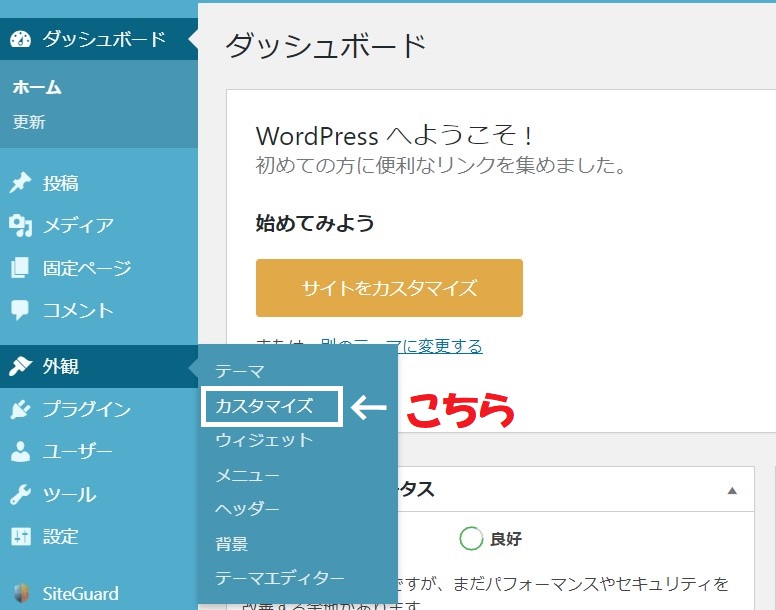
1WordPressダッシュボードから「外観」>「カスタマイズ」へ進みます。

step
1カスタマイズメニュー「追加 CSS」をクリックして画像の赤枠内へソースコードを記述します。

これで完成です!
ポイント
今後、別のソースコードを記述する場合は、1行スペースを空けて記述すればOKです。
まとめ
つまり、上のようなカスタマイズを親となるテーマで行っていると、アップデートされたとき、すべて上書きされて消えてしまうのです。なので「子テーマ」を使って、そこにカスタマイズしていると、親テーマをアップデートしても、自分が行っていたカスタマイズを保持できます。また、PHPファイルへソースコードを追記や削除するカスタマイズで失敗した場合の保険にもなります。
アップデート
まずは「子テーマ」を有効にしてから、アップデートしました。

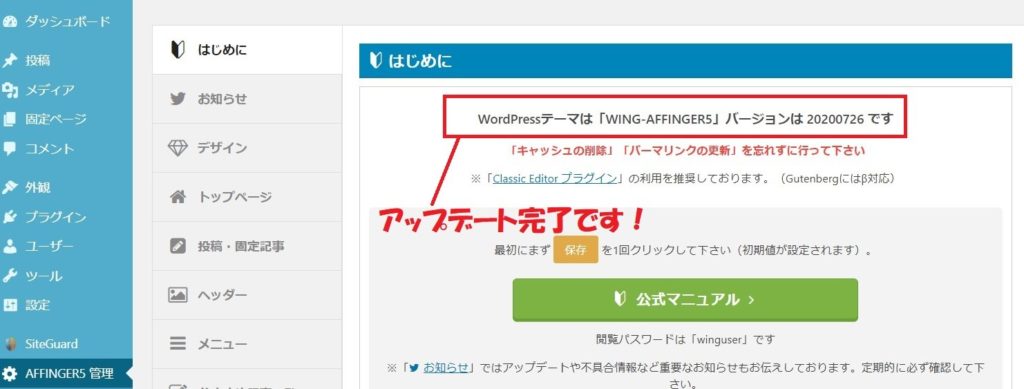
先人の知恵をお借りして、アップデート自体はうまくいき、表示も変わりました。
さいわい、親テーマでも「追加CSS」へのカスタマイズは行っていなかったので、支障はないだろうと思っていました。WordPressのダッシュボードから「カスタマイズ」を見てみると、色の設定が少し影響を受けて(元に戻っていた)いるだけでした。さらに、過去記事を見てみると、Hタグの設定が元に戻ってしまっていたので、Hタグのデザインをカスタマイズしました。

アップデートした後
WordPressに移行した後、せっせと過去記事の修正をしていました。
その時のようすです。
-

はてなブログからワードプレスに移行、その後 ~吹き出しや枠、写真、エラーの対処方法~
はてなブログからワードプレスに移行して1か月が経ちました。最新のバージョンでは Gutenbergというブロックエディターが使えるのですが、Affinger5では「Classic Editor」を推奨 ...
続きを見る
毎日少しずつやっていたのですが、アップデートによって、ほとんどが元に戻ってしまいました。全てではないのですが、80%近くが元の状態に・・・。

なので、またまた過去記事を修正しています。ほぼ完了したと思っていたのに、やり直しです。
お盆は家にずっといるので、時間はたっぷりあります。
再度見直すことができたので、無駄なコードが残っていることに気づき、削除することができたのはよかったのですが・・・。
私のような悲しいことにならないよう、WordPressを最初から「子テーマ」で始めましょう。もし、途中で「子テーマ」に変えることになってしまったら・・・

最後までご覧いただき、ありがとうございます。